Разработка мультиязычного сайта. Нюансы.
Разрабатывая мультиязычный сайт, я руководствуюсь правилом «язык не равно страна» и стремлюсь сделать список языков настолько понятным, чтобы выбрать локализацию смог даже человек, верящий в гомеопатию. Вот ещё пара нюансов, которые не стоит упускать из виду.
Определение стартовой языковой версии
В зависимости от задач сайта, нам предстоит определять язык (читая заголовки HTTP запроса, а именно Accept-Language) или язык + местоположение пользователя (Accept-Language + IP).
Часто замечаю, что сайты выбирают локализацию только на основании гео данных. Таким образом, IP посетителя, который просто поехал в другую страну, будет всегда вводить их в заблуждение.
А ещё бывает, что пользователь живёт в стране, где распространены несколько языков, допустим, не очевидно какой язык следует показывать для жителя Украины или Канады. В этом случае браузер посетителя опять же расскажет больше, чем его местоположение.
На деле пользоваться базами GeoIP важно для вывода рекламы, цен, товаров, услуг и другого зависящего от региональности контента, но не для выбора языка.
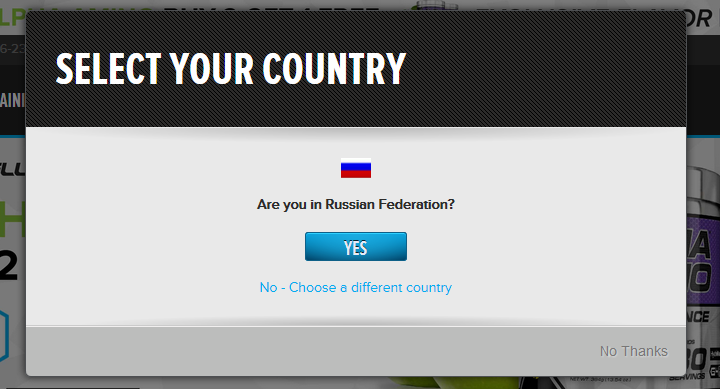
Чтобы наверняка исключить ошибки, интернет-магазины запрашивают подтверждение локализации и страны, вместо того, чтобы молча редиректить вас.
bodybuilding.com

Структура url
Если содержимое сайта не сильно меняется в разных языковых версиях, они могут быть разделами сайта:
http: //www.apple.com/ruС учётом того, что язык не равно страна:
http: //www.ibm.com/ru/ru/
http: //www.microsoft.com/en-us/Однако если контент серьёзно различается для разных локализаций, имеет смысл вынести их на поддомены и продвигать как отдельные сайты:
https: //ru.wikipedia.org/Выбор шрифта
Убедитесь, что выбранный для сайта шрифт поддерживает необходимые для проекта языки и символы, прежде чем использовать его в дизайне.
Верстка страниц
Помните, что на этапе дизайна едва ли получится проверить выравнивание текстов на всех языках. Поэтому закладываем отдельное время на тестирование и отладку верстки, когда переводы будут внесены на живой сайт.
Особое внимание уделяем японскому и китайскому языкам, где тексты получаются очень короткими. Разумеется, не забываем и про арабский, где всю верстку нужно отзеркалить справа на лево — фактически подготовив отдельную версию сайта.
Список языков на сайте
Пользователь вправе сам выбирать язык, на котором он предпочитает работать с сайтом. При переключении языка, хорошим тоном будет запомнить выбор пользователя и показывать нужную версию при последующих посещениях.
Выбор языка важно сделать интуитивно понятным.
Есть хорошие варианты:
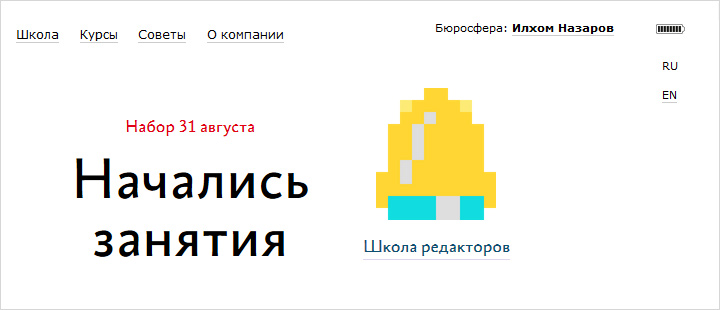
artgorbunov.ru

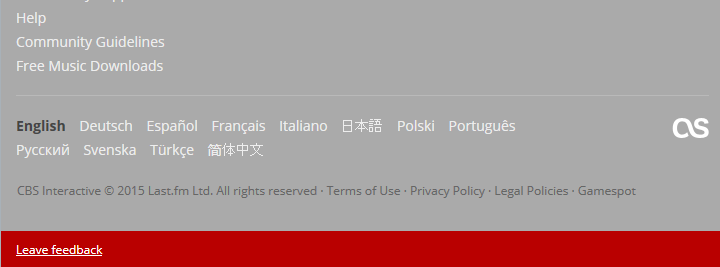
last.fm

N.B.
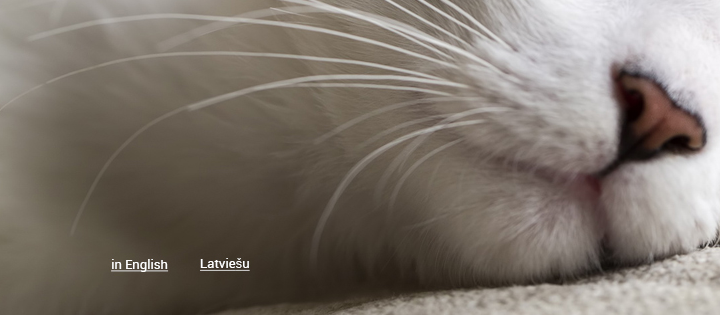
Если языков не много, то не обязательно показывать в списке язык, на котором в данный момент отображается сайт:
gigi.lv (в данный момент открыта русская локализация)

Есть неплохие варианты:
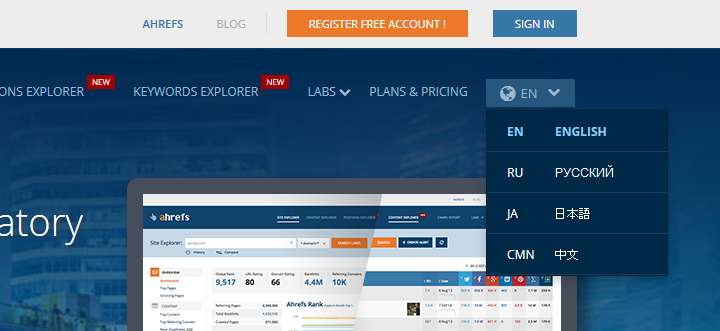
ahrefs.com

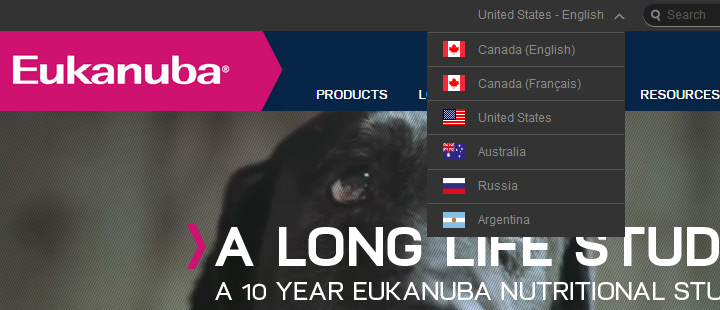
eukanuba.com (вспоминаем про «язык не равно страна»)

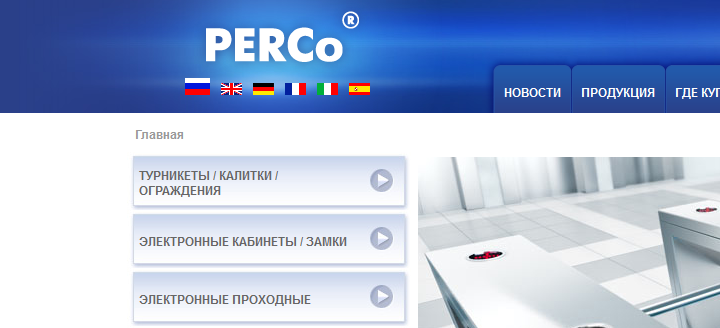
Кстати, если вы не делаете отдельных языковых версий для жителя США и Великобритании или Португалии и Бразилии, то флаги стран больше мешают, чем помогают.
Есть отстойные варианты списков:
perco.com

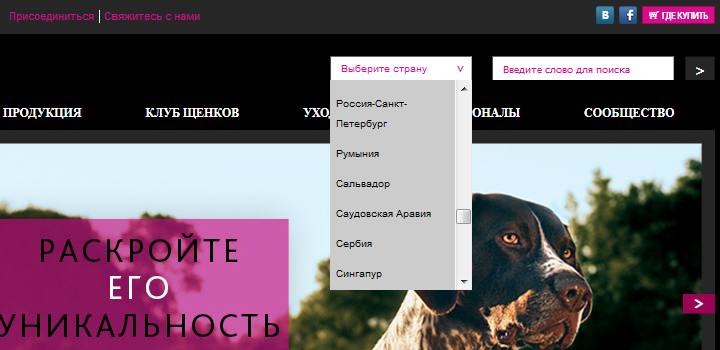
eukanuba.ru

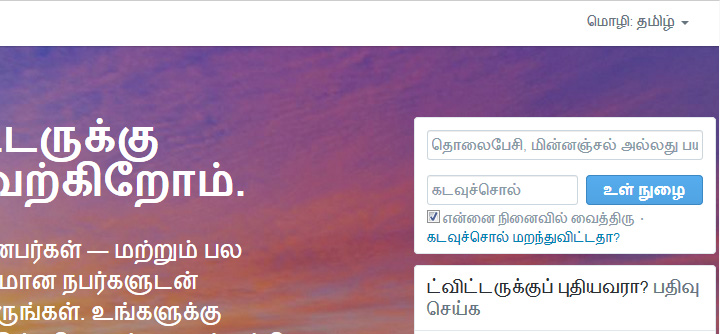
twitter.com

Название языка в списке как бы говорит попавшему в чужую локализацию пользователю: «மொழி: தமிழ்», что в переводе означает «Язык: Томильский». Как выбрать язык, не понимая стартовой локализации, на которой ты оказался — остаётся тайной, окутанной невнимательностью и безразличием разработчиков.

— Та-ак. Значит, русский язык знаем. Зачем потребовалось скрывать?
— А мы и не скрываем. Очень трудно в язык проникать, когда сразу на двух
языках думаете.
— А этот пацак всё время говорит на языках, продолжения которых не знает.
Чё уставился, маймуна веришвило?
К/ф Кин-дза-дза!
